How To Draw You Are Approach Me
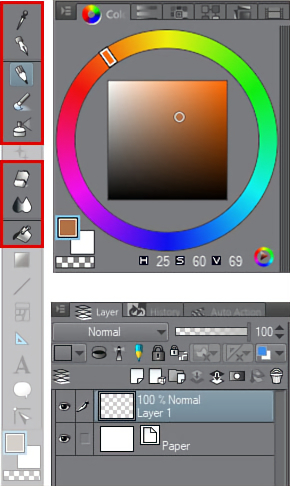
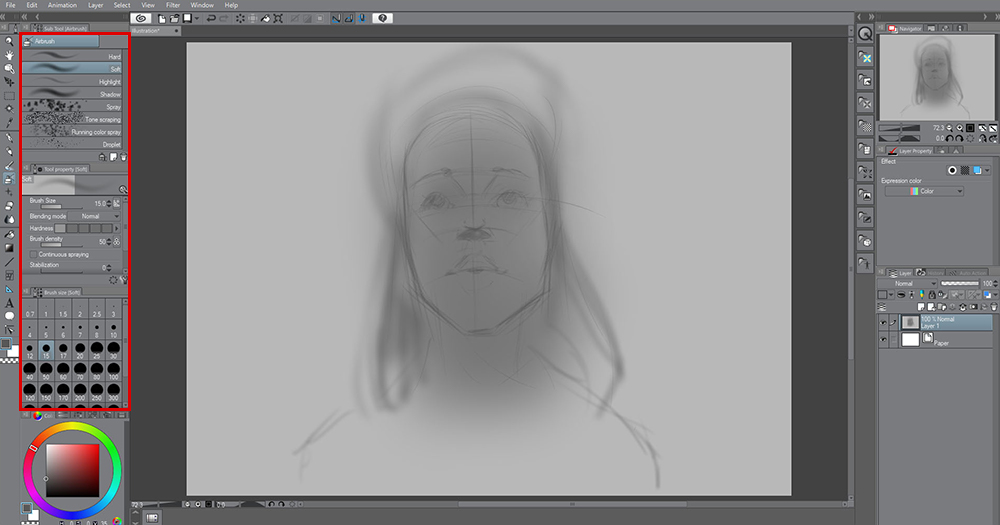
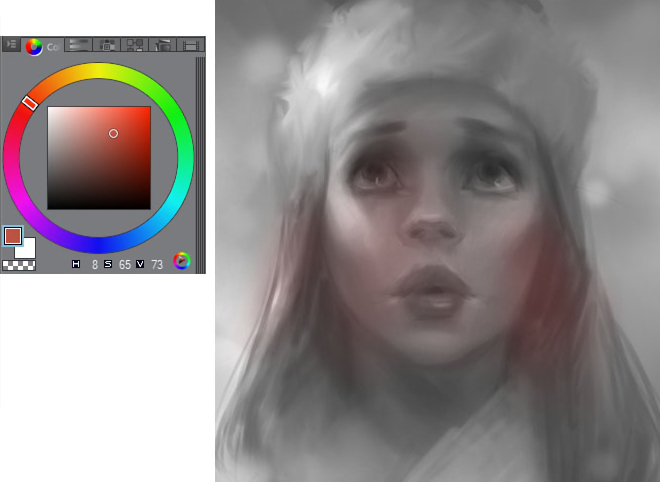
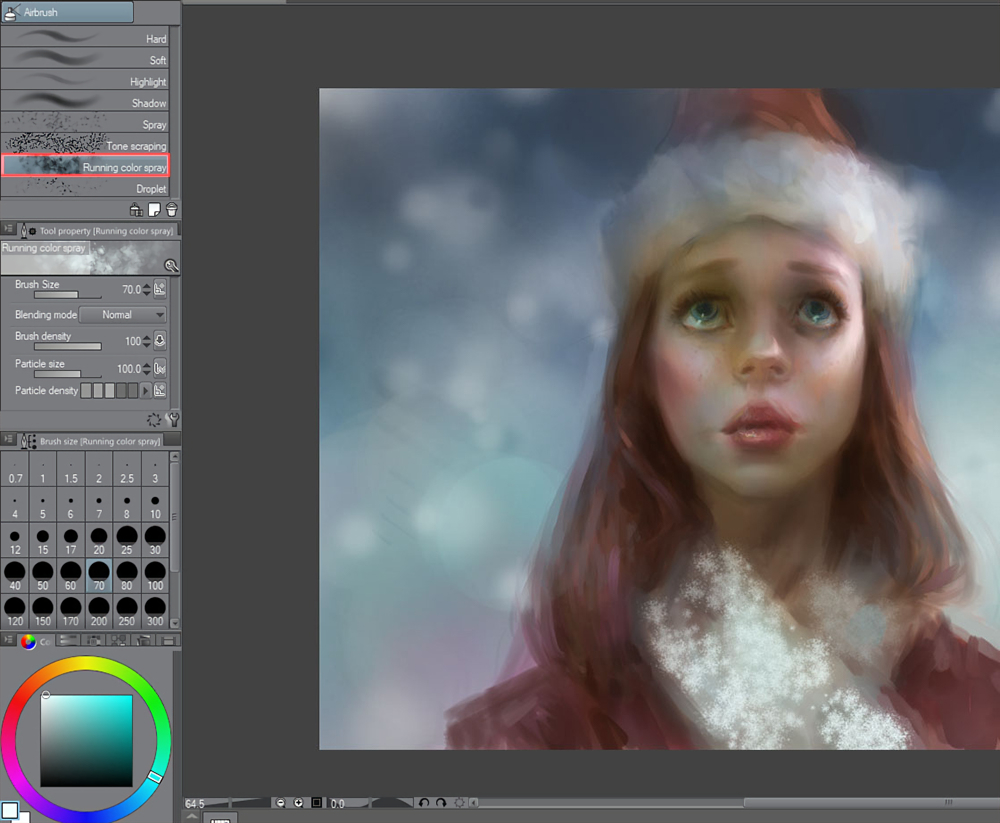
Hullo and welcome to my tutorial on digital character painting! Clip Studio Paint is a great program, and equally yous'll run into, we only need a few of its many tools to do a good-looking painting. Run across fig. ane.

fig 1. The main tools and windows nosotros'll exist using in this painting
Before we begin, let me outline what we'll exist doing. We'll be painting a graphic symbol with basically human proportions, in full color. We are going to do it in 2 overall stages. Stage 1 is a grayscale (or black-and-white) painting. We'll deal with blocking in the character and its overall blueprint. Phase two is when we'll add in the color and bring the piece to a rendered finish, fit for a portfolio or commission!
Stage ane: The Grayscale Phase
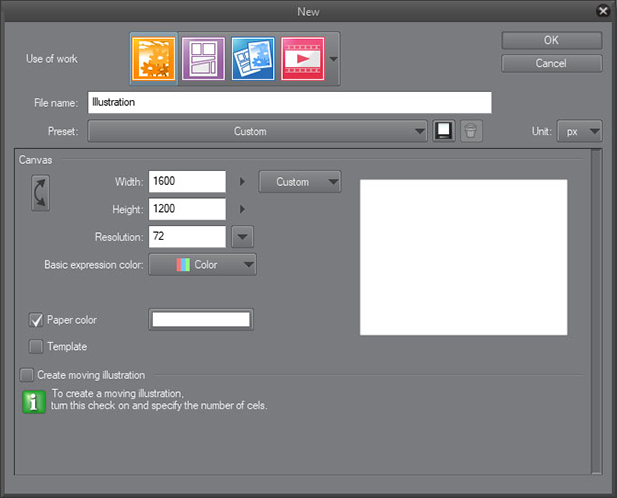
Kickoff, let's offset a new canvas. Go to File > New. Come across fig. two for the settings I used, but feel free to employ whatever settings you like. You'll now be confronted by one of the scariest things in art: a blank white canvass, *gasp!*

fig 2. My settings when creating the new canvas
But never fear! This is precisely why nosotros're using the grayscale-to-colour technique: we only accept to worry about values to begin with. Oh, by the fashion, 'values' and 'grayscale' refer to the same thing. See fig. 3.

fig three. The grayscale
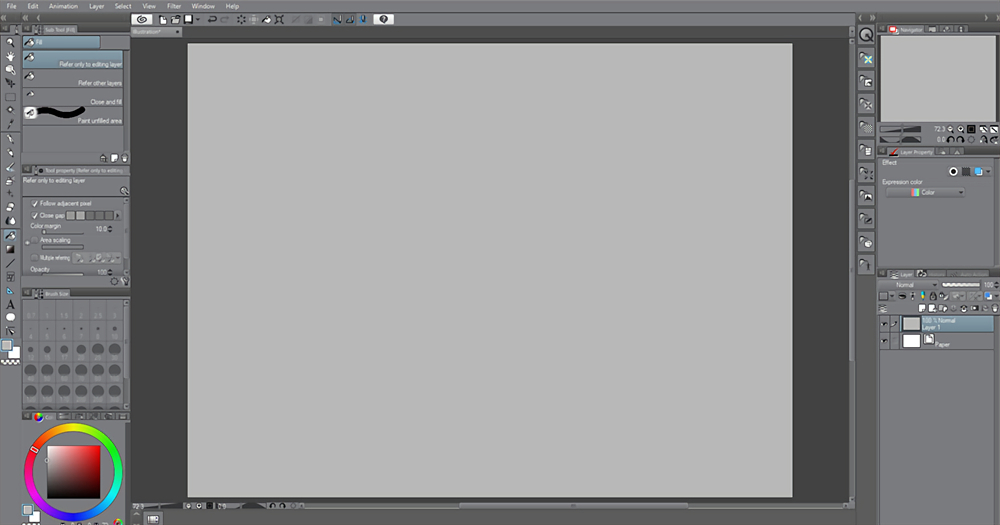
This makes our decision-making so much less stressful at the outset. And so, let's kill that white-sheet monster with the 'Fill' tool. I selected a adequately light gray to begin with. I chose this value because I tend to want lots of room to go darker (to add shadows and other night elements), and only need a little room to become lighter. See fig. four.

fig 4. Filling the sail with a light gray
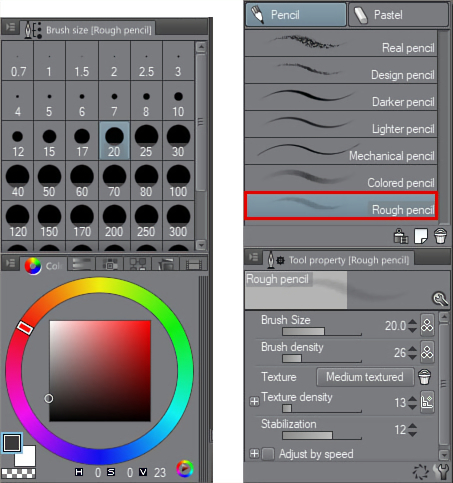
Okay, information technology'south time to start drawing. I grabbed the Pencil tool and chose the Crude pencil brush. The brush you select is not to be fixated upon; choose annihilation that yous feel comfortable drawing with. Clip Studio Pigment offers so many great choices for this, you almost tin't go wrong! Run into fig. 5 for my settings.

fig five. My initial pencil settings
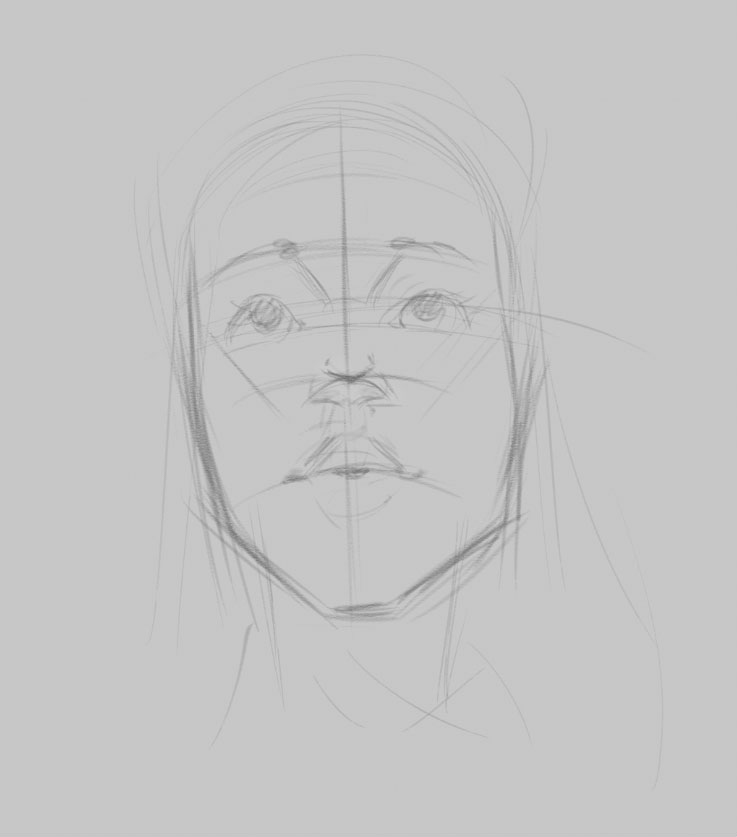
I block in a rough construction for my character. It will exist a immature daughter with her head tilted upwardly. She'll exist wearing a lid and glaze, equally if going for a crisp winter stroll.
Observe that my lines are non simply outlining the silhouette; they are construction lines. I am edifice up the face with its major planes, thinking most the skull underneath and the general structure of the head.
The planes of the head are non the focus of this tutorial, only are an invaluable matter all artists should learn, equally the knowledge will enable you to draw the head from any angle.
If you are following this tutorial and just feel similar painting along with me, feel free to simply copy or trace my cartoon! Afterward all, we are focused on painting technique here, not the planes of the head. See fig. 6.

fig 6. Roughing in a sketch
Switching to the Airbrush tool, I at present block in very basic value decisions: the graphic symbol will be night, and the background will remain light. See fig. vii for my Airbrush settings.

fig vii. Blocking the well-nigh basic value groups
I take ii things to note. Outset, I am notwithstanding working on simply 1 layer! Also, well-nigh my brush choices: I am ever changing castor settings.
In fig. seven, you can run into I have the 'Hardness' fix low. I will change that as I work, based on the stroke I desire. For instance, if I want to practise some finer piece of work, say, on the heart – instead of switching my tool altogether, I'll first simply try calculation more hardness to the airbrush.
This keeps the workflow moving, which maximizes the time you're interacting with your art, rather than fixating on the digital tools.
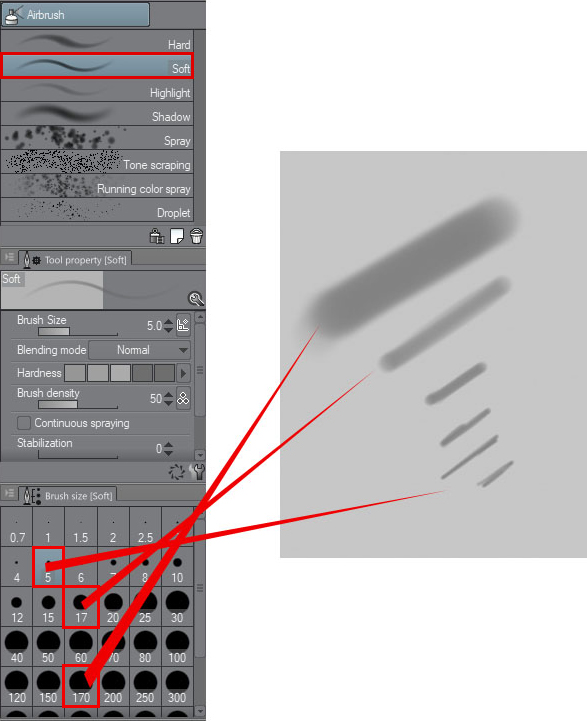
I besides change my brush size a lot, based on the stroke I want. Fig. 8 shows how multiple brush sizes from the aforementioned tool produce strokes that appear to exist made by different tools!

fig eight. Using the airbrush to attain multiple looks
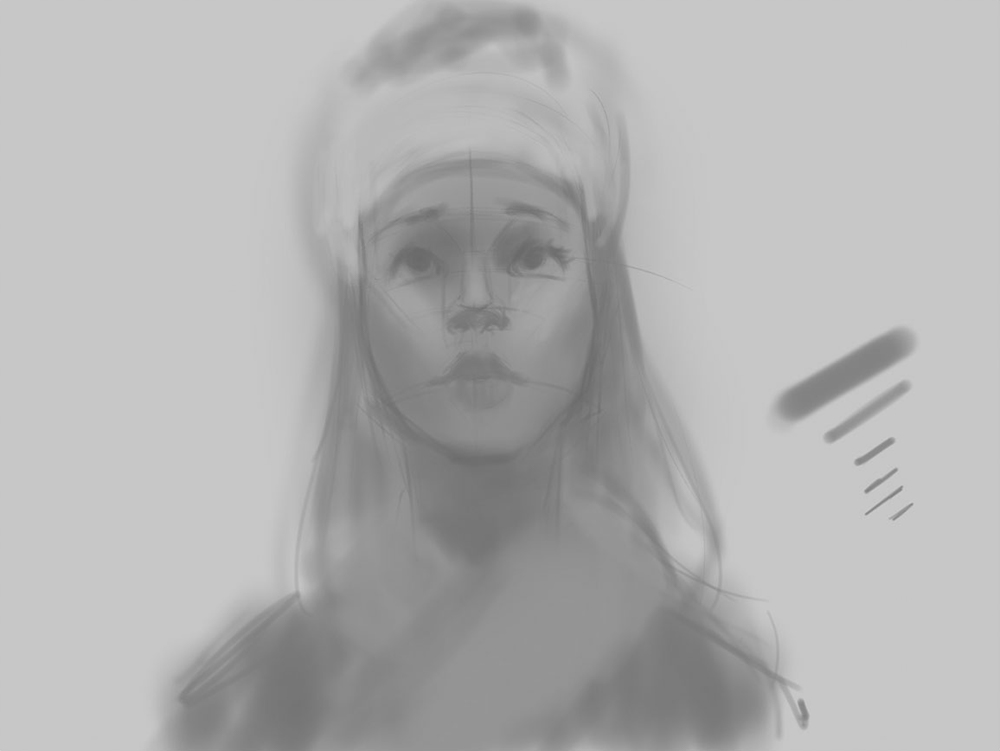
Still working with the airbrush, I'm edifice up some diffused lighting on the character'due south confront. I'm imagining the light to be softly coming down from above. This means that the planes that face upwards will receive slightly lighter values in the grayscale, planes that confront to the side will be a little darker, and planes that confront downward will exist the darkest. See fig. 9.

fig 9. Starting the modeling of soft light on the forms
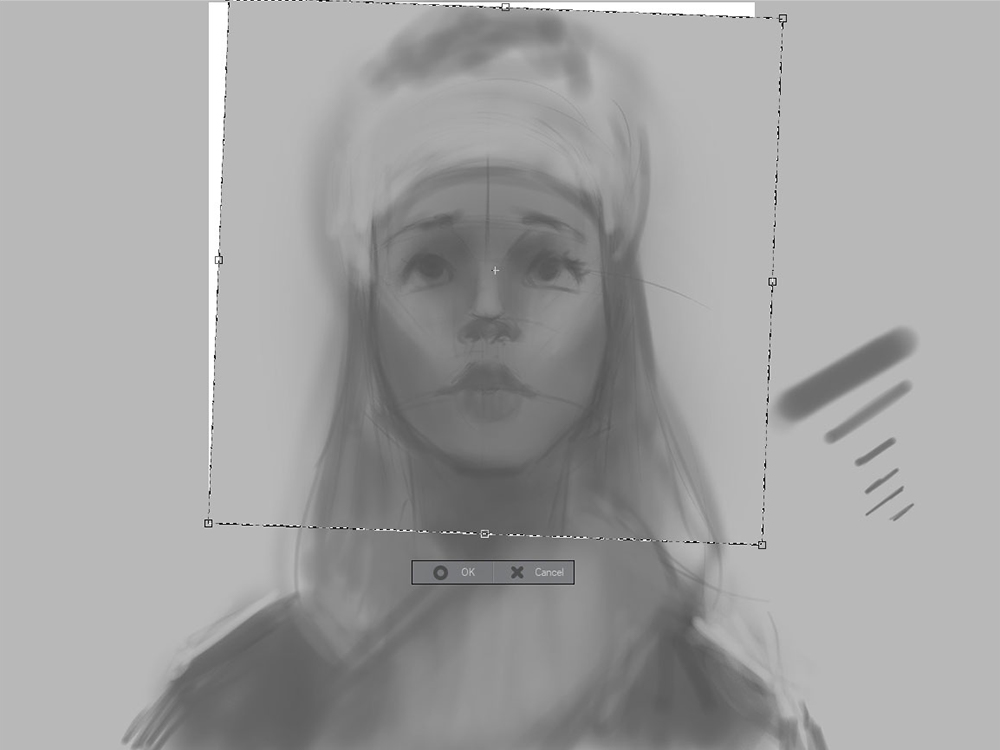
I want the character to have a slight tilt to her, as to not be then rigid. I only made a choice and used the tool'southward congenital-in widgets to rotate the caput. See fig. x. I'll then simply fill in the gaps that are left backside with the brush I already have agile.

fig ten. Adding minor touches of asymmetry
I flip my canvas often every bit I paint. This is a holdover from my oil painting days, where I would have a giant mirror behind me, which I could use to see my painting flipped around.
The reason artists practise this is that information technology momentarily "tricks" your brain into thinking it's seeing your paradigm for the first time. Every bit such, it becomes very obvious where the mistakes are. It also brings to light things you simply go used to as you create something, for better or for worse.
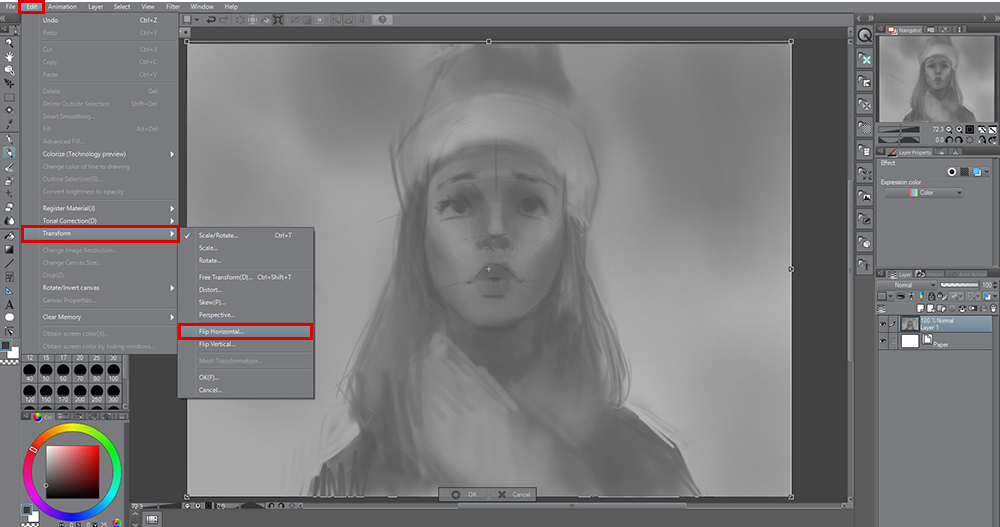
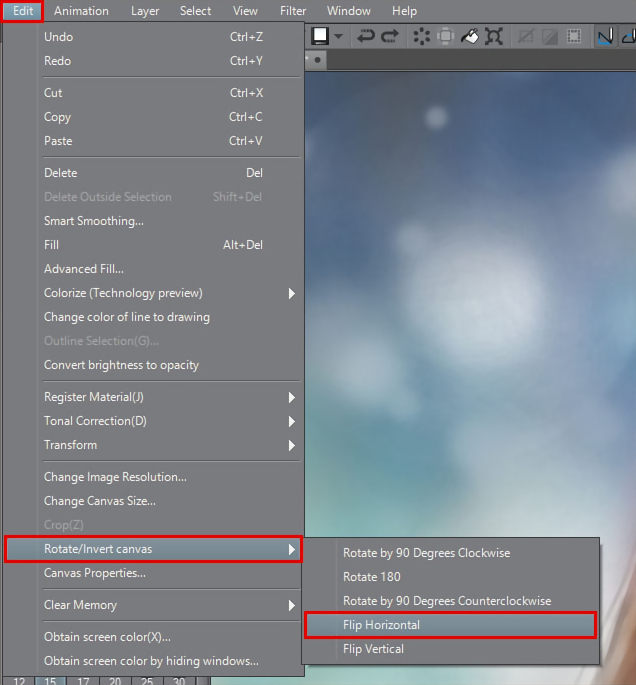
Considering I am but working on a single layer, I can become to Edit > Transform > Flip Horizontal. Encounter fig. 11.

fig 11. Flipping (mirroring) the active layer
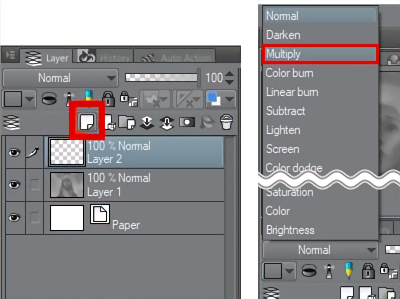
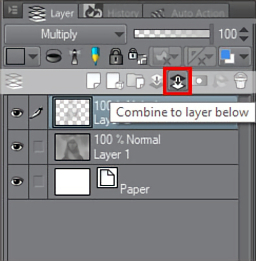
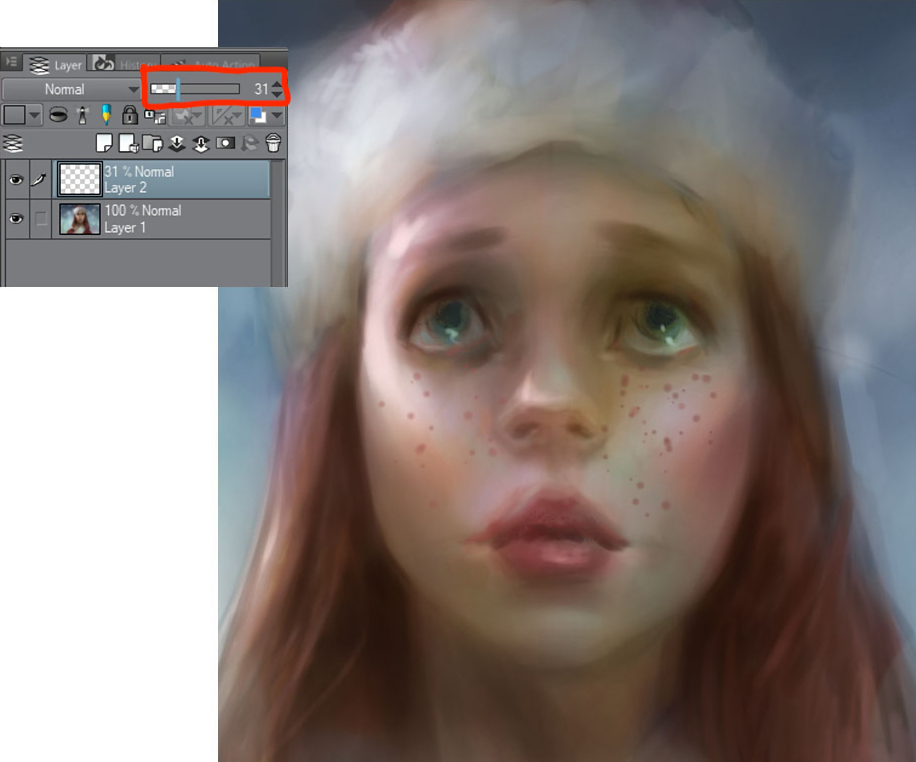
I want to darken some of the shadows. I'll do this with a special layer designed for that purpose! Add a new layer with the push shown in fig.12, outlined in scarlet. On the right side of fig. 12, I am choosing the Multiply mode.

fig 12. Making a new layer (left), and setting it to Multiply fashion (correct)
This manner is specifically for concealment tones. So, even if yous have a light value selected, information technology will darken your image.
Choose light values to darken slightly, and night values to darken dramatically. Still using that same airbrush from earlier, I employ some general concealment to the planes that face up downward, thereby increasing the dissimilarity and sense of light on the planes that face up upward! Encounter fig. 13.

fig xiii. Concealment areas to add modeling and pattern accents to the forms
When you're done with this step, I recommend committing to information technology with this push button (fig. 14). This volition become you back to working with i layer.
Notation: Y'all exercise not take to combine layers. Sometimes it is helpful to keep your layers separate, then you can edit them later. The downside of that, however, is that it can start bogging you down with technical decisions that may distract you from the act of drawing and painting. This is why, more often than not, I will choose to combine layers and piece of work on the fewest layers possible!

fig xiv. Committing to the layer
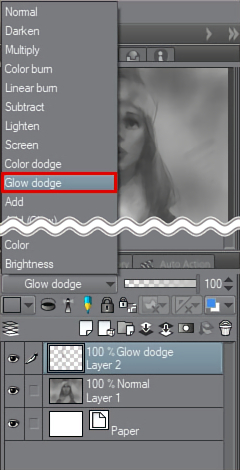
Now I want to make a layer to handle some lightening of values. I'll add together a new layer, but this time I will set up it to Glow Dodge way (see fig. xv.)

fig xv. New layer set up to Glow dodge style
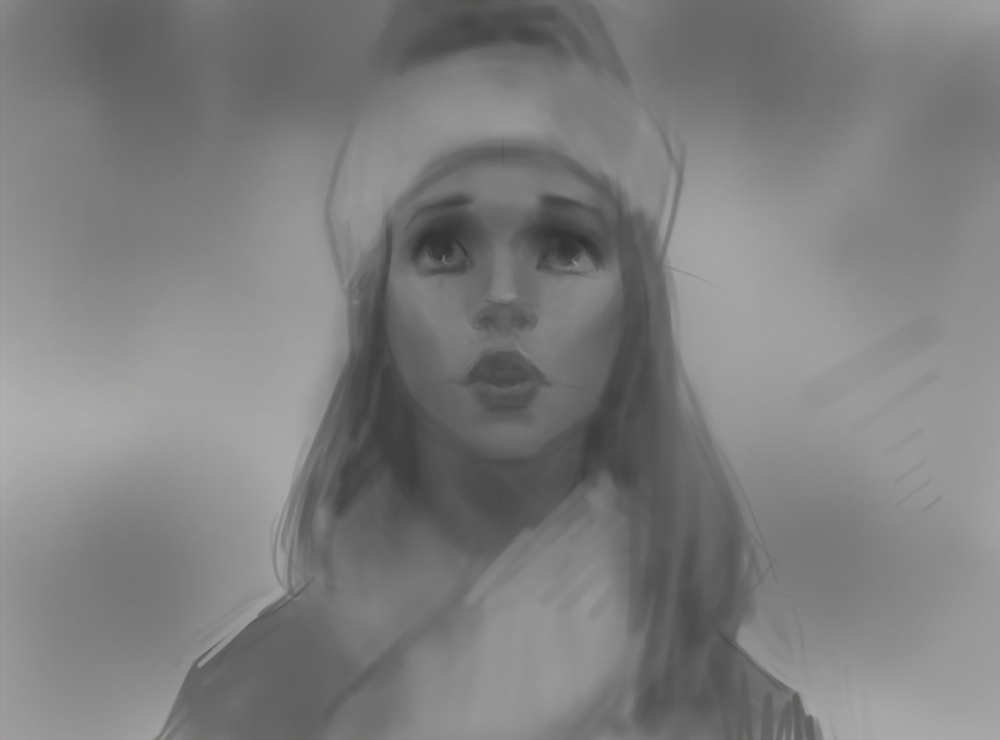
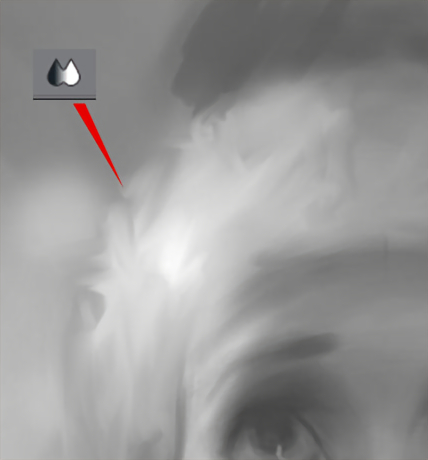
This is like the opposite of Multiply mode: picking a nighttime value will but slightly lighten the values, and picking a light value will dramatically lighten them. Fig. sixteen is the result of painting on the layer. I kept the brush soft, as to imitate very diffused calorie-free coming from the environment.

fig 16. Painting in some light
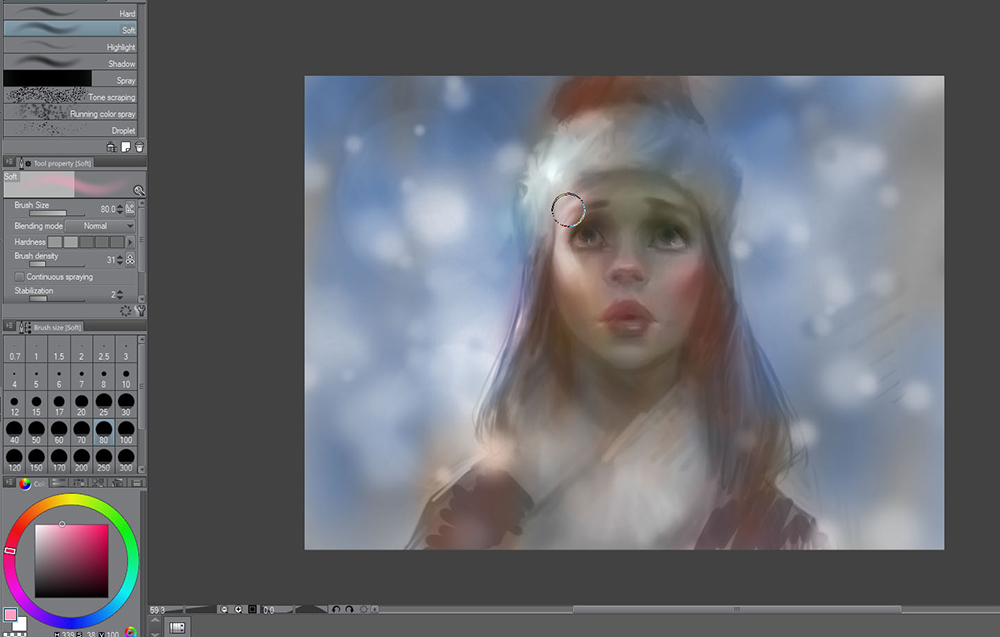
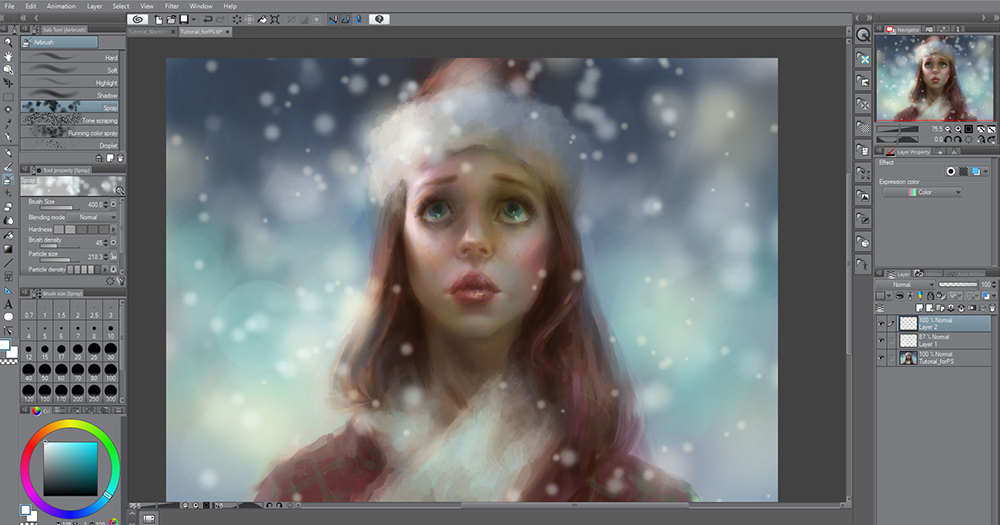
Now that the grapheme is taking shape, I want to get some kind of groundwork/environment in in that location. I volition keep it relatively abstract, as to not distract from the character. I created this tutorial during an actual snow, so, inspired by real life, let'south propose a winter wonderland! To make snowflakes, I volition apply the Airbrush tool, only at present with the Spray brush selected (see fig. 17.)

fig 17. Spray brush settings
I'll make some snowflakes, trying to continue them looking random, and also strategically placed so they practice non interfere with our character too much. As usual, I will play with the Spray castor's many settings here, in order to create snowflakes of all sizes. Diverseness is the key to making something announced organic! Meet fig. 18 for the result of this footstep.

fig eighteen. Playing around with various snowflake sizes
At present I'll select the Blend tool, which allows me to blend and smudge the paint effectually on the canvas, almost like a real oil or acrylic painting! I can achieve some of the furry texture for the woolly hat with this tool. Endeavour using strokes that go in multiple, random directions.

fig nineteen. Using the Blend tool for some texture
And just like that, we are washed with the grayscale/value stage! 1 thing to go on in heed is that nosotros do not need to become to 100% completion at this step. Do not feel the need to slave over this stage until it's perfect; save all those footling details for the next step, when we're working in color! I consider the grayscale stage completed when the lighting is believable, and we're using the desired range of lights and darks. See fig. twenty.

fig 20. Fix for color!
Stage 2: The Color Phase
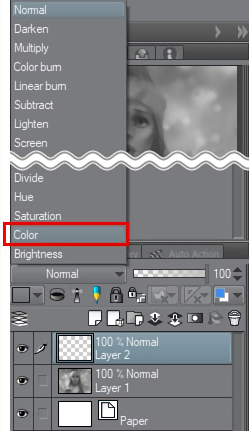
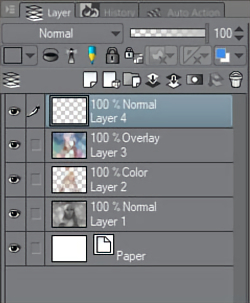
Are you gear up for some colour? This is where this method really pays off, as our lighting, value, form, and design are already taken care of! Nosotros'll start by making a new layer and setting it to Color mode. See fig. 21. This will preserve our value decisions, and simply coat the color on tiptop.

fig 21. Making a new layer and setting information technology to Colour style
The powerof this approach will be immediately axiomatic. I'll begin by calculation some cherry-red to the cheeks. See fig. 22. I am notwithstanding using my soft airbrush for this footstep, though, every bit always, you may apply whichever brush gives you the all-time results or feels right to you lot!

fig 22. The first colour stroke of the piece
You may accept the question: which colors are appropriate for flesh tones? Well, that's a complicated subject. The real answer is: skin is not 1 colour, nor even one range of color. In fact, whatsoever color tin be used for pare, depending on your desired palette and lighting. But if you're just starting out with skin tones, I recommend staying in fig. 23's range of colors for this step.

fig 23. Getting all areas colorized, using this range (upper-right) of the color wheel
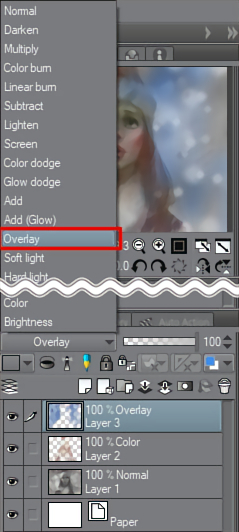
At that place volition be a point where our current Color layer runs out of usefulness, and you'll actually want your color choices to slightly bear on the values underneath. To achieve this, make a new layer, and fix it to Overlay style. Come across fig. 24.

fig 24. Making a new layer, setting it to Overlay mode
Overlay will glaze color just like before, but likewise has the power to darken or lighten values. Experiment to get a feel for it! See fig. 25 for my progress.

fig 25. The color yet existence blocked in, however using the Airbrush tool
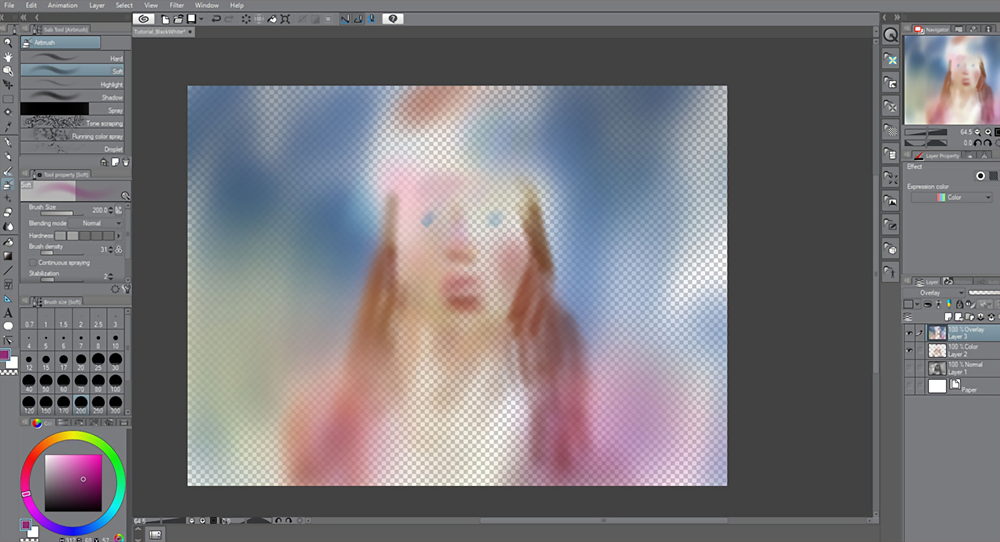
When you lot isolate just the color layers, the painting is laughable! It proves that the real heavy lifting is being washed with our grayscale painting. (See fig. 26 – LOL!)

fig 26. The color layers without the grayscale painting (yuck!)
Working with my two color layers (Annotation: you can ever get back to your original Color layer, and/or work both layers simultaneously) I will consummate the color-glazing phase. Come across fig.27. Discover that, while there is color in our painting now, it looks … kind of bland, like a coloring book, rather than a beautiful painting. That's okay! We will now motility to the finishing phase.

fig 27. Finishing the color-glazing stage
To finish this painting, we volition need to pigment opaquely. That is, putting brushwork over pinnacle of everything. Nosotros will now piece of work with both color and value together, for the first time in our process. Add a new layer and go on it at its default Normal mode. See fig. 28.

fig 28. Making a new layer, set to the default mode (Normal)
Quick notation: Call up to proceed flipping the sheet as you work! However, since y'all are now working on more one layer, you will need to use a different menu option to flip all layers at once. See fig. 29.

fig 29. When you lot have more than than one layer, use this option to flip/mirror the canvas
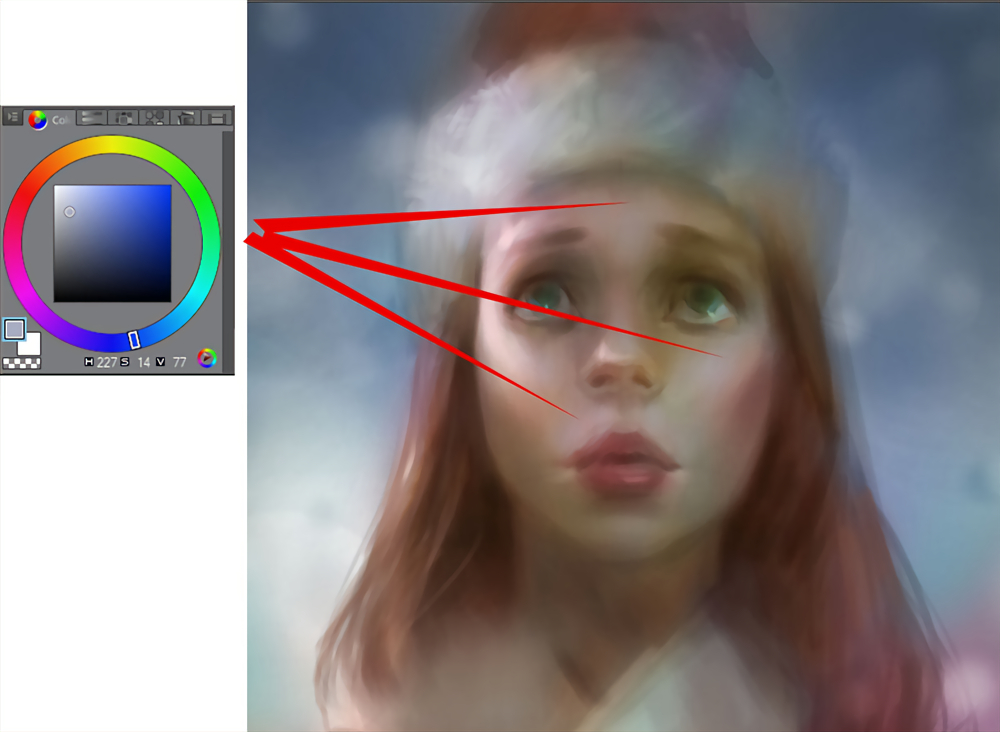
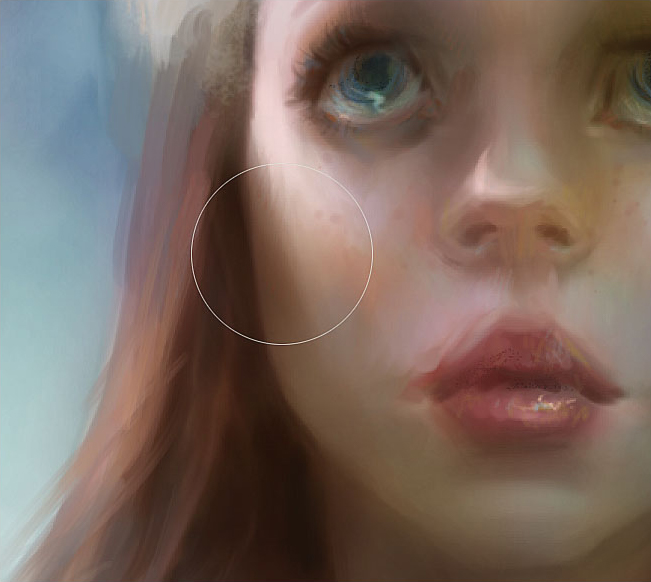
Because I've placed this character in a blue surroundings, I desire the blueness from it to filter its way into the light and color on the character. To do this, I will pick a fairly desaturated blue (that is, a blue that's shut to gray), and will printing lightly with my tablet to impact the planes of the character that face up (remember fig. half dozen!) Encounter fig. 30 for the areas I am choosing to add together some blues to.
Continue in mind that, by pressing lightly with your tablet, you lot will be able to mix the colour on the canvas itself. Sometimes I will even "overshoot" the blue in my color picker (that is, choice a color that's besides blue), just by pressing lightly, I get in at the desired mixture.

fig xxx. Using blues with soft tablet pressure to cool off some of the flesh tones, mixing the color on the canvas
At this bespeak, I will commit to my layers. I take combined them downwardly to only one layer. Don't be agape of doing this! It may experience scary at first, but over time information technology is really helpful for edifice confidence. However, if you are shy to commit and lose your layers, I recommend saving the file before combining layers, then save a new file where you become alee and combine everything. That way you can always become dorsum.

fig 31. Flattening the layers (don't be afraid!)
I thought freckles would fit this character. Using the Spray brush from the Airbrush tool (the same tool I used for the snowflakes), and on a new layer, I'll spray in some freckles. Because I did that on its own layer, I can soften the issue with the layer's opacity slider (run into fig.32.) I can too use the Eraser tool to eliminate freckles I don't want.

fig 32. Blocking in some freckles on a new layer
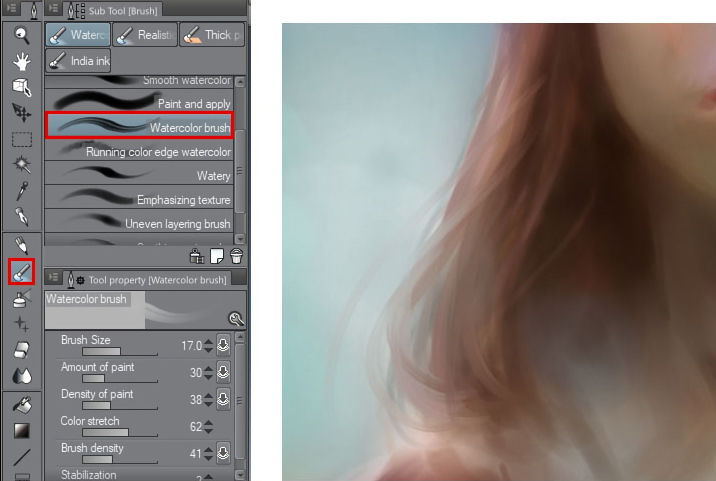
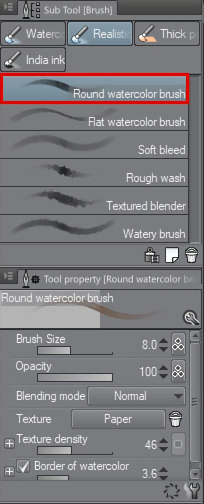
I'll now switch to some unlike brushes to assist the painting expect organic and traditional (which I feel looks more lifelike and interesting.) I'll select the Watercolor tool and utilize the Watercolor castor. Meet fig. 33 for my settings. This brush will both utilize color, as well as rub or smudge colors that are already there. Await at the hair on fig. 33 to see this consequence on the painting.
(Note: I am just able to achieve this smudging event considering I am working with everything on a single layer. If you were using this tool on a split up layer, it volition not smudge the paint on the layers beneath it.)

fig 33. A overnice painterly way brush, allowing for some subtle colour mixing
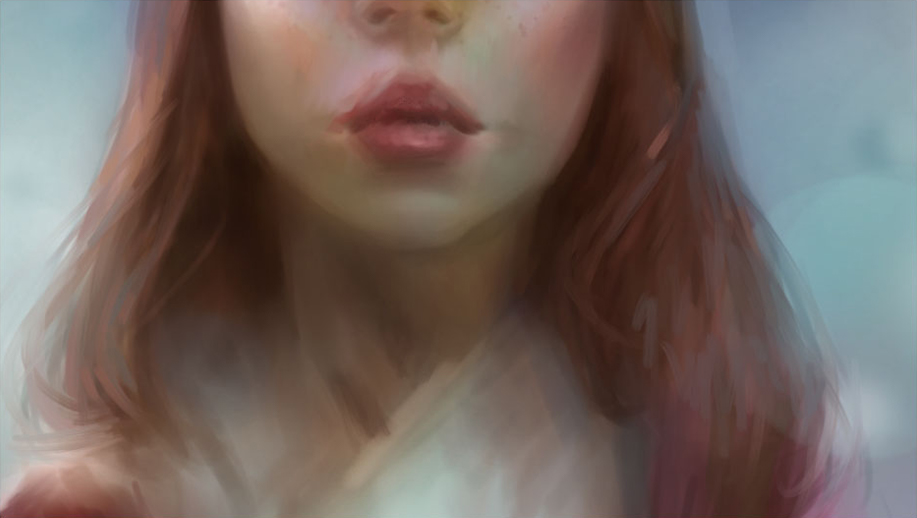
Aside from creating interesting brushwork, I am really focused on expanding my palette at this stage. Hair, for example, is made of a myriad of colors. My grapheme has scarlet-brown hair, merely observe the subtle hints of bluish, and the diverseness of reds and browns (both saturated and muted) that exist, all weaving together! See fig. 34.

fig 34. The myriad of colors that exist in hair
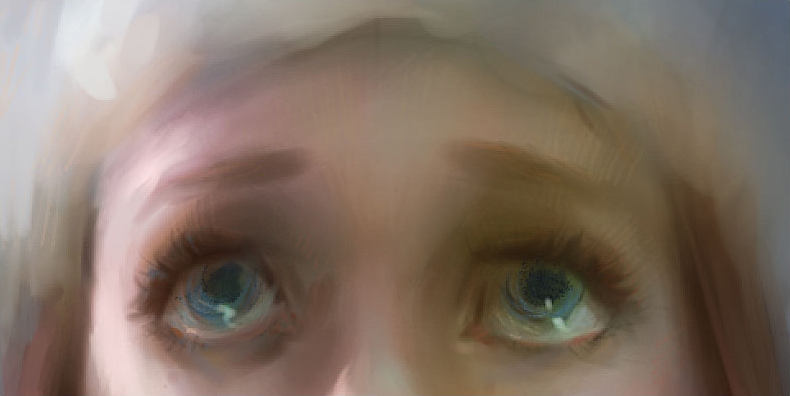
Moving back to the eyes, I'll use the Blend tool to smudge the paint in the form of eyelashes. See fig. 35.

fig 35. The Blend tool used to pigment eyelashes
I switched to the Pencil tool and chose the Colored pencil brush to create some harder brushstrokes that volition help sharpen the painting. I am using sparse brushstrokes that move in the direction of the form. See fig. 36. This technique is ordinarily referred to equally "hatching."

fig 36. Using hatching equally a method of tightening upwardly the painting
I want some more furry texture on her jacket and lid, particularly for the white-wool areas. So, I'll add together a new layer, and discover an airbrush tool that allows me to spray on some texture. See fig. 37 for my settings and how I've practical the brushstrokes. Like I did with the freckles, I'll suit the layer'due south opacity, too every bit erase areas to go the texture to "sit down in" the way I like it.

fig 37. A skilful brush for simulating a furry texture on the jacket
See fig. 38 for our progress. We're getting there!

fig 38. Our progress
I'g always evaluating the rendering of the forms. I felt that her cheekbones could be a little more than pronounced. I switched to a soft airbrush with a large brush size. I chose a deep, reddish colour, and softly brush in some darkening under the cheekbone, to aid the plane alter feel more pronounced. See fig. 39.

fig 39. Using a large airbrush to deepen the cheekbone surface area
As I moved toward the finishing strokes in the painting, I found myself using the Round watercolor brush quite often. Encounter fig. 40 for my settings.

fig twoscore. Another brush setting I use often
As I worked on this color phase, the snowflakes slowly got painted abroad. I now want to add together those dorsum in! I'll use exactly the same Spray brush settings as I did in the grayscale phase, merely this time I will include color in my decisions. I want the snowflakes to be warmer than the blue groundwork. Some of the snowflakes will be a very desaturated cyan-ish blue (which is nevertheless warmer than the saturated blueish background!) while other snowflakes will have a xanthous tint to them. I found it very helpful to include some very, very, large particles with the Spray brush, which helped simulate a depth-of-field effect! Run into fig. 41.

fig 41. Painting back in the snowflakes, using 2 separate layers
I'll finally zoom in on the hair and paint in some individual strands. I'yard using the Round watercolor brush (fig. xl) for this, with a very pocket-size brush size.

fig 42. Finally painting in some individual strands of hair
Fig. 43 shows the level of rendering I consider "finished" for this piece. Call back that you are your ain artist, and volition accept your own opinions on how rendered you lot'd like things to be in the final. Your painting can be looser than this or tighter than this; the aesthetic of your piece of work is entirely upwards to you, and your aesthetic taste is just as valid as mine!

fig 43. A shut up of the finished eye
Well folks, nosotros did it – the painting is finished! Come across fig. 44.

fig 44. The finished painting
This is a very versatile approach to digital painting. You tin can employ information technology to pigment all kinds of characters, in all kinds of lighting, with all kinds of palettes – all with only a few simple (yet powerful) tools in Clip Studio Paint. I hope you enjoyed following forth with me, and I wish you lot all the best with your work! This is Marco Bucci, signing off!
Source: https://www.clipstudio.net/how-to-draw/archives/158928
Posted by: pullenmrseach.blogspot.com


0 Response to "How To Draw You Are Approach Me"
Post a Comment